My favorite course in college was structural engineering. Which taught us how to design buildings that didn’t fall over. If I had to guess, I liked this course because it gave me a repeatable method to solve problems. This experience would end up influencing a design process spawned from close collaboration and steady reading of Christopher Alexander.
Intro to the Journey Design Process
The Journey Design process is a shorthand and diagram for breaking down complex design problems. This was developed around 2013 with my good friend Stu Griffiths. It steals ideas from Ryan Signer, and Christopher Alexander.
Today, it's the one process that helps me think through complex problems consistently.
This process combines ideas from Notes on the Synthesis of Form, and adds from structural engineering. This process resonates with friends in the tech industry and is great for whiteboards. Let’s dig in!
The Process
There are three basic pillars of this process:
1. How do we get from A to B (and what are A and B)? ▶️Start ↔️ 🏁Finish
2. What's stopping us from getting there? ⬇️Forces
3. What ideas or solutions could support or balance #2? ⬆️Balances
For each piece of this, you can just draw on a piece of paper, a whiteboard, or your diagramming/design app of choice.
Part 1. Where are you starting, and where do you want to go?
The first step is literally to define where you are and where you want to go. Let's use the example: "I want to make a pizza on the moon”.
🏁Finish: I want to make pizza on the moon 🍕
We’ve got our end goal (“Finish” above)! This is what we’re going to push towards during our entire process. In a more work-like situation we might have something like: “The customer just wants more customers knocking on their door”. This would be a mighty fine end goal as well.
With our 🏁Finish set, we should also set our starting point. This one’s easy, this is essentially stating where you’re at now, for context and reference. Going back to our pizza example, our starting point could be something like…
▶️Start: Life is dull, I’ve never been to the moon, or made pizza on it. A life going to the moon and making pizza there, would be a better life.
We’re just defining where we’re at here. Literally we just draw a line between A and B, our start and finish, and we’re set. Not so bad, right? It doesn't have to be complicated; it could be as long or as short as you like.
Part 2. Forces: what's stopping us from getting there?
This is where Christopher Alexander and Ryan Singer come in hot. Ryan Singer gave an excellent talk called Designing with Forces, which essentially covers this part of our Journey Process. Singer’s talk, and the resulting process was inspired my Alexander’s work.
With us defining the start and finish, we established a shorthand for the context of the situation. Our starting point is the context of where we’re at, now. And we’d like to finish or reach an ideal end goal. Christopher Alexander would say the context is what drives the form of the design. And the resulting form is essentially your solution.
The form is the solution to the problem; the context defines the problem… The context and the form are complementary. This is what lies behind D’Arcy Thompson’s remark that the form is a diagram of the forces.
Christopher Alexander in Notes on the Synthesis of Form (bolding mine)
Ryan Singer created a kind of abstraction from this. Forces acting on an object as energy end up defining the final form of the design.
There are facts about the world that you must accept in order to make a bridge that holds weight. These are the forces that act upon whatever bridge you build. You take the forces into account in your design so that your bridge stands.
Forces are weight pushing down, causing a strain. Or at least this is how we’ll use them here. Forces are the reasons you can't get to the finish line.
Here are some forces for our example.
⬇️ I need to get to the moon
⬇️ I need to get my pizza equipment to the moon
⬇️ I need to make sure my perfectly risen dough-balls don’t get squished on the journey
These are good starts to forces. They can be whatever you like. Try and think of points of friction stopping you from reaching your ideal end goal.
Part 3. Balances: how do we solve for these forces?
I believe the “balances” are an addition to the Journey Process, outside of Alexander or Singer. The balances are essentially the design or solution portion of this process.
You've defined where you're at (start) and where you want to go (finish), and you've identified the friction points (forces) preventing you from getting there. Now, it's time to balance these forces, and solve for them.
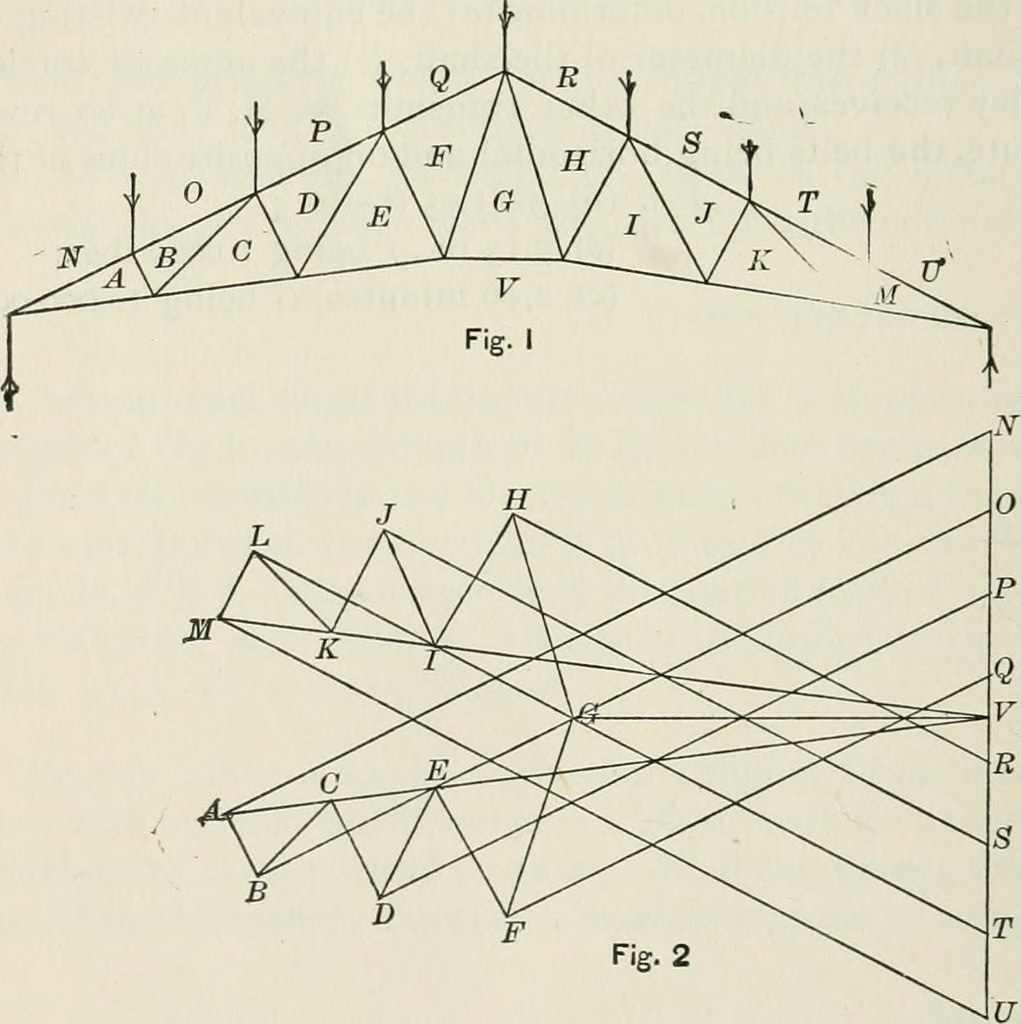
Taking a quick detour to structural engineering land: this is what a structural diagram looks like. It’s beautiful. You can see in Fig.1 the bridge or roof structure with forces pushing down. You can also see the two balancing forces pushing up, or supporting the load. As a part of this process, you create these stunning diagrams (Fig. 2) that represent the final load structure.
This image is from Theory of structures and strength of materials (1896).
Back to our process
We need to balance our forces here. You can (and maybe should) have multiple balances for a force. If there's a particularly heavy force, definitely use multiple balances for that force. Let's try it real quick, we’ll just start with one of the forces.
Force: ⬇️ I need to get to the moon
This is a tough one. But let's try it. The following are “balances”, or potential solutions or ideas contributing to the balance of this force.
⬆️ Figure out / apply to be an astronaut (link)
⬆️ Convince Richard Branson to charter a flight up there
⬆️ Find my way on the next NASA mission (link)
These are kind of goofy in this example, but the idea is to try and think of as many solutions to the force as you can. And this begins to shape your solution, or your design.
The balancing is the fun part, it's where you think of wild solutions. The goal is to "balance" as much as possible, you want this bridge to be strong and sturdy. If you’re familiar with it, the Yes, and framework is a great way to come up with balances.
Bringing it All Together
We’re well on our way to making pizza on the moon, or whatever we want to do. This process can be used to solve complex design problems, or just everyday challenges. Here’s our final Journey Diagram, though we still need to balance some of those forces.
Our next steps would be to continue to “balance” forces and find solutions for getting that pizza equipment to the moon. To recap, here’s a quick hit-list of what you need to do to replicate this process.
Quick Process List
Define a “finish” or ideal end goal
Define a starting point, or where you’re at
Draw a horizontal line between the two
On top of the horizontal line, draw arrows pressing down on the line, and label them as “forces”. Write out the potential points of friction that are stopping you from your ideal end goal.
When you’re ready, draw arrows underneath the forces, pointing vertically up. These are your balances, and label them with ideas or solutions to the individual forces.
Your design is essentially the collection of balances, or solutions to the points of friction stopping you from getting to your ideal end goal.
The result is a self-contained diagram that communicates: what your ultimate goal is, the challenges now, and the solutions to those specific challenges. This is great for working through with a group, or communicating complexity across teams. Again, you can use this process for an array of challenges: organizational structures, product strategies, or common design problems. Play with it a bit and let me know what you find.
Thanks again to Ryan Singer and Christopher Alexander as these are essentially their ideas, remixed. Stu Griffiths and I collaborated together to reach this bundled up concept. I’m so grateful for those sessions, thanks Stu.
If it’d be helpful to have a product that generated these diagrams for you, please reach out. I’m curious if a mini-app for this process would be of interest to folks.
That’s all for this one.
Cheers, and godspeed.








Brilliant articulation of ideas running in my head for a long time. a mini app will be an awesome way to spread this way of thinking.